As they say, “everything old is new again,” and 2018 will be a year of modernizing graphic design trends from the past and diverging from the (literally) flat design landscape of recent years. Minimalism and simplification will stick around, but expect to see some old favorites make their return to the limelight with modern, updated looks.
If you’re feeling fashionable and want to add some contemporary flair to your designs, check out these 10 graphic design trends that will wow your customers in 2018.
1. Responsive logos
—
It’s been 10 years since responsive design began to revolutionize the web, and since then it has become the industry standard. The rapid rise of mobile browsing (and an endless assortment of devices and screen sizes) has created critical usability issues for traditional websites. Designers and developers began experimenting with various ways to make designs adapt to the user’s device as a one-website-fits-all solution. This laid the groundwork for what would become known as “responsive design.”
The idea of altering logos to meet the same user demands has largely remained unthinkable… until now. Companies have been refreshing their logos into modern, simplified versions over the past few years and responsive logo design is the logical next step in meeting the demands of today.

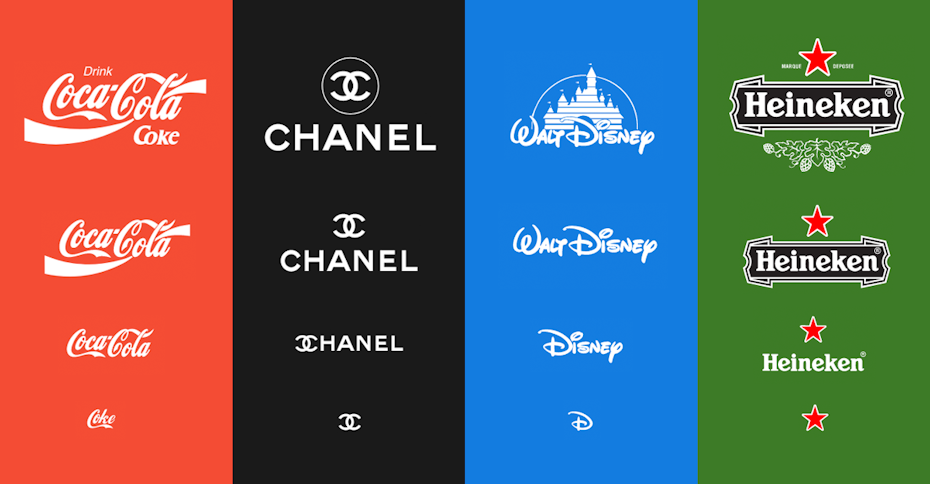
Select examples from “Responsive Logos”. Via Joe Harrison
Digital and interaction designer Joe Harrison created an experimental project called “Responsive Logos” to explore the creation of scalable logos for some of the world’s biggest brands.

Via Skype

Via Google
2. Gradients (and we’re also calling them color transitions)
—

Gradient image overlay with color transition animations for added flare. Via NYC Pride
In the not-so-distant past gradients reigned supreme. They were found on every website button, page header and PowerPoint presentation. Your corporate PDF wasn’t cool unless a gradient graced the cover. Then, sometime around late 2007 they were sidelined as we embraced an era of flat design.

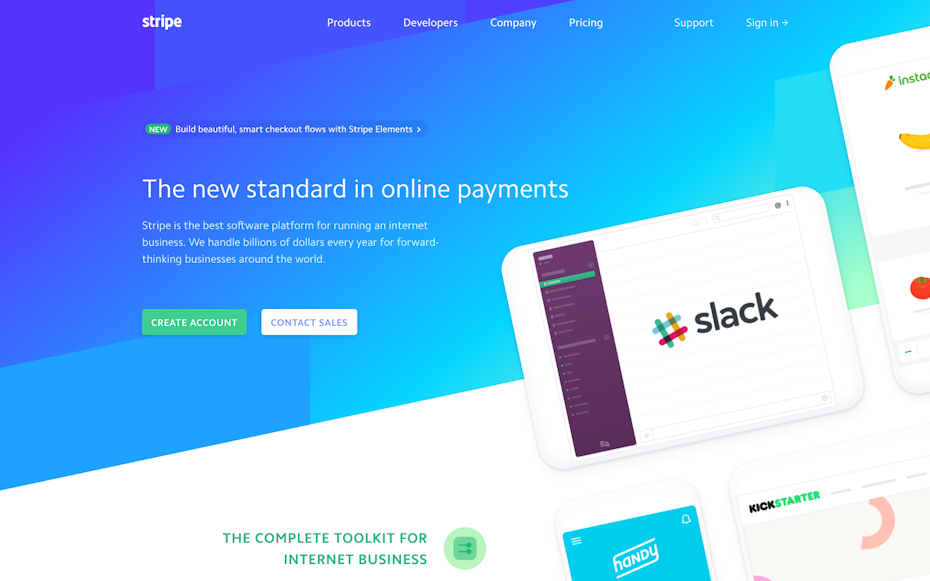
Stripe uses vibrant gradient backgrounds to compliment semi-flat illustrations. Via Stripe
Flat design is evolving, and gradients are making their modern-day comeback as a flat design enhancement. This enhancement is part of a design update often referred to as “flat 2.0” or “semi-flat design”. Their reappearance in iOS and adoption by industry leaders like Stripe and Instagram have solidified their popularity once again, and you’ll be seeing them in the form of vibrant UI, branding, backgrounds, illustrations and overlays.

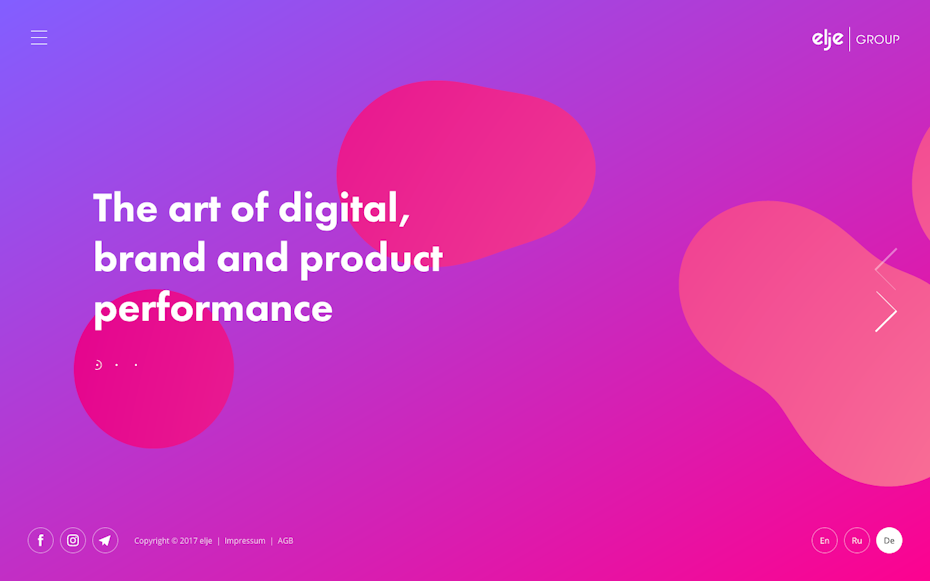
Elje Group’s vivid color transitions and typography are on point for 2018. Via Elje Group

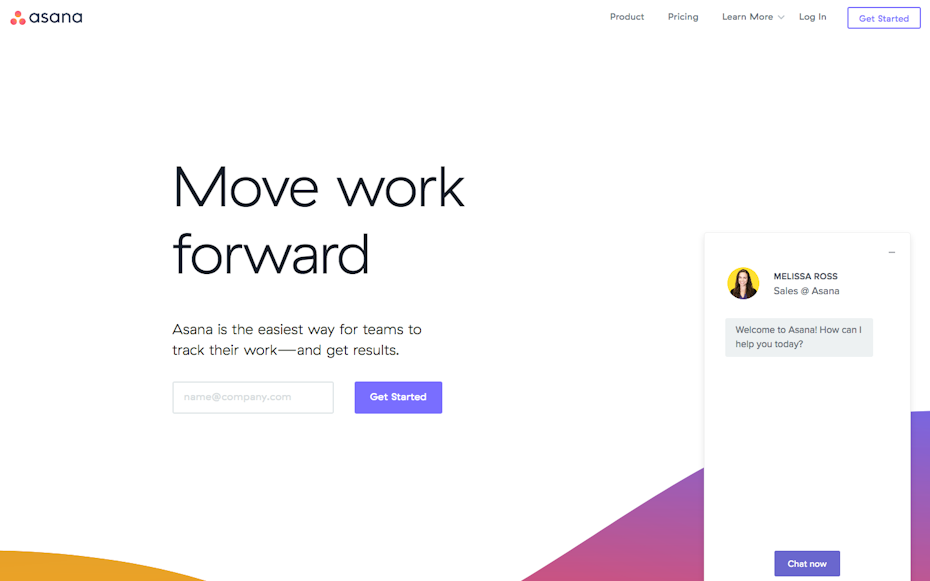
Asana combines gradients, illustrations and shadows for a modern, flat 2.0 look. Via Asana
We’re also seeing an increased use of the term “color transitions” when referring to gradients. While the terms seem to be used interchangeably, “color transition” more often refers to the modern application which is vibrant, smooth and “flatter”—fitting within flat design aesthetics.

Workspace logo design for helloT7 by shaka88

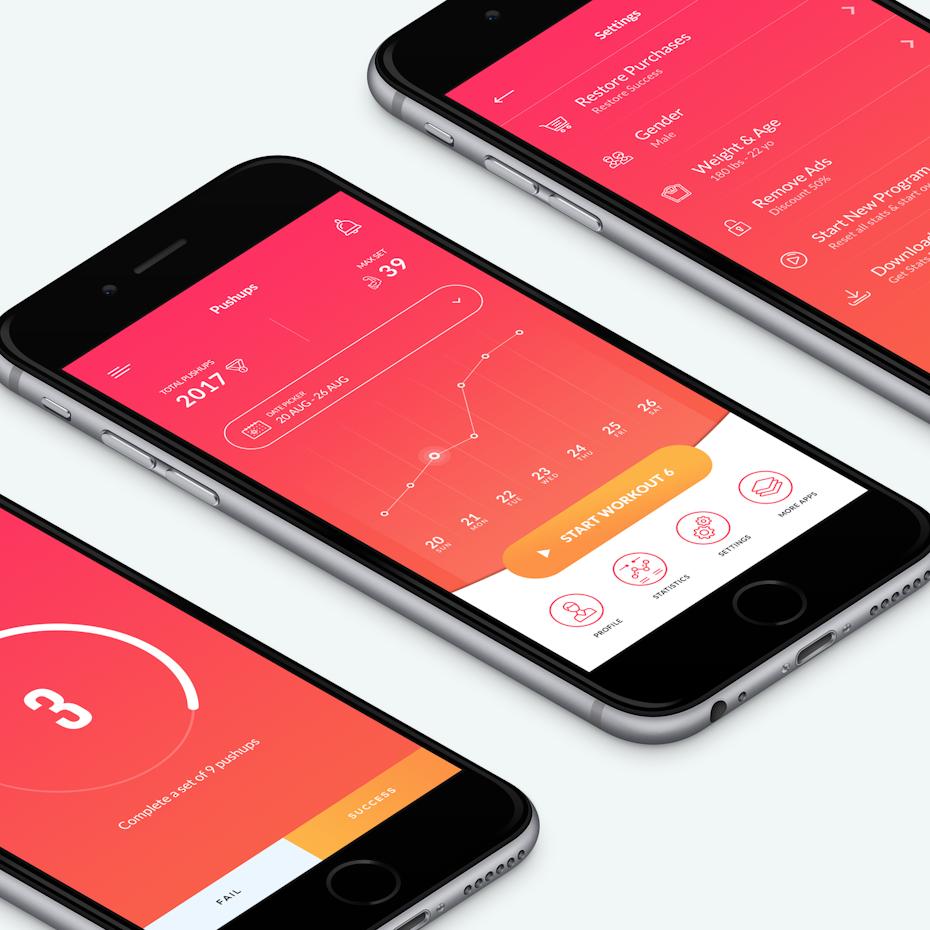
Pushups fitness app for SmoothMobile, LLC by Nashrulmalik

Aquatta logo concept by artsigma
3. More depth (with semi-flat design)
—

Card design for the Galaxii game app by boorykin
We’ve been seeing them a lot lately, and it’s safe to say that shadows are officially back in 2018. Like gradients, shadows were put on the back burner as we stripped realism and skeuomorphism from our designs in favor of extreme minimalism and two-dimensional design.
In hindsight, depth was a valuable tool for helping users determine visual hierarchy, input fields and calls to action on screen. Designers had been experimenting with “long-shadows” as an acceptable means to add more dimension to their flat designs when Google Material Design reintroduced real shadows as an enhancement to their UI. The idea quickly spread outside of Material Design and designers began reintroducing shadows of their own. These shadows were large, soft, sometimes colored and added subtle depth and dimension unlike their harsh, overused, “drop-shadow” predecessors.

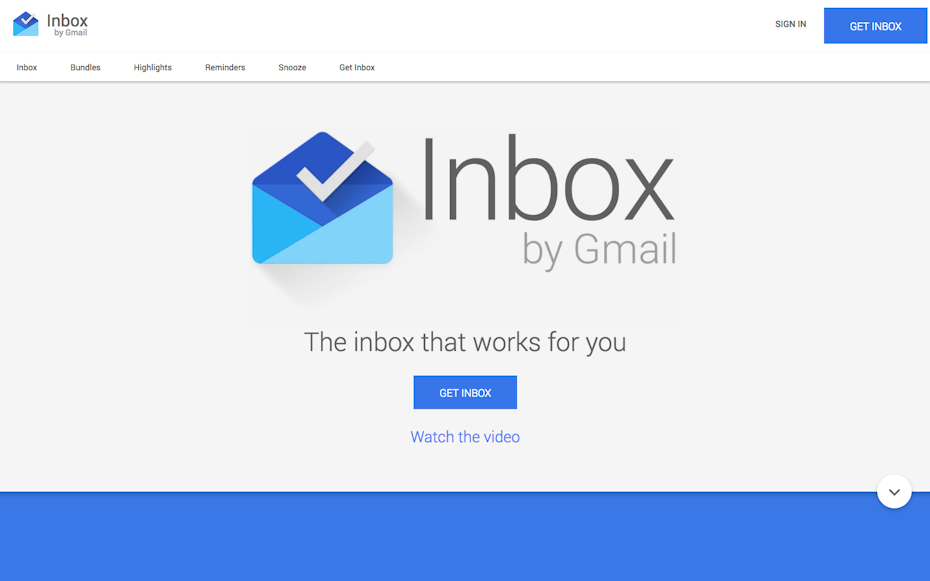
An example of material design. Via Inbox by Gmail

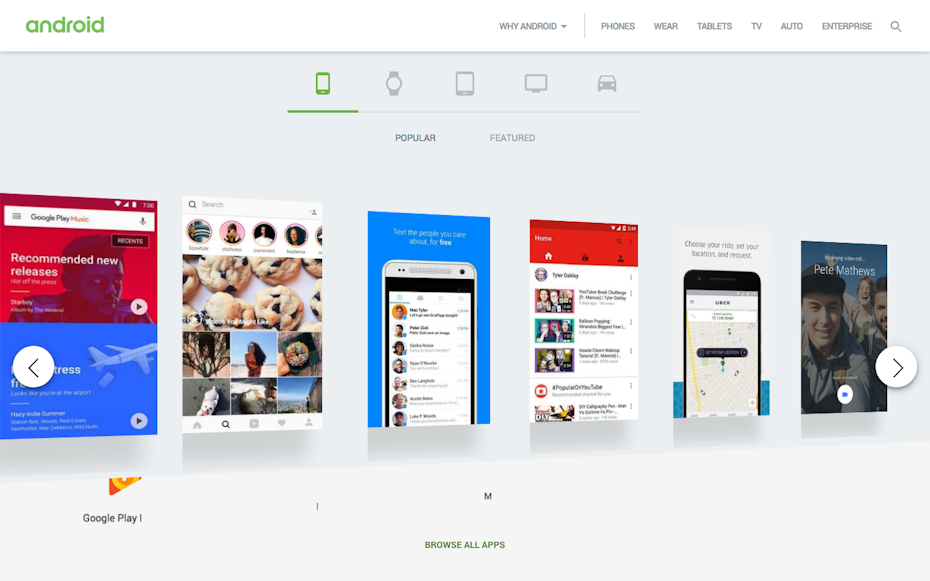
Large, soft shadows help determine hierarchy and interactivity in this awesome Material Design site. Via Android
The purists may not like it, but depth has proven that it can fit within the evolving ethos of flat design by improving usability and simplicity, both of which are core principles of flat design. Going forward you will see shadows become a staple of the “semi-flat” design movement. We’re already seeing them being used to enhance icons and illustrations, as well as websites, app interfaces and even print designs.

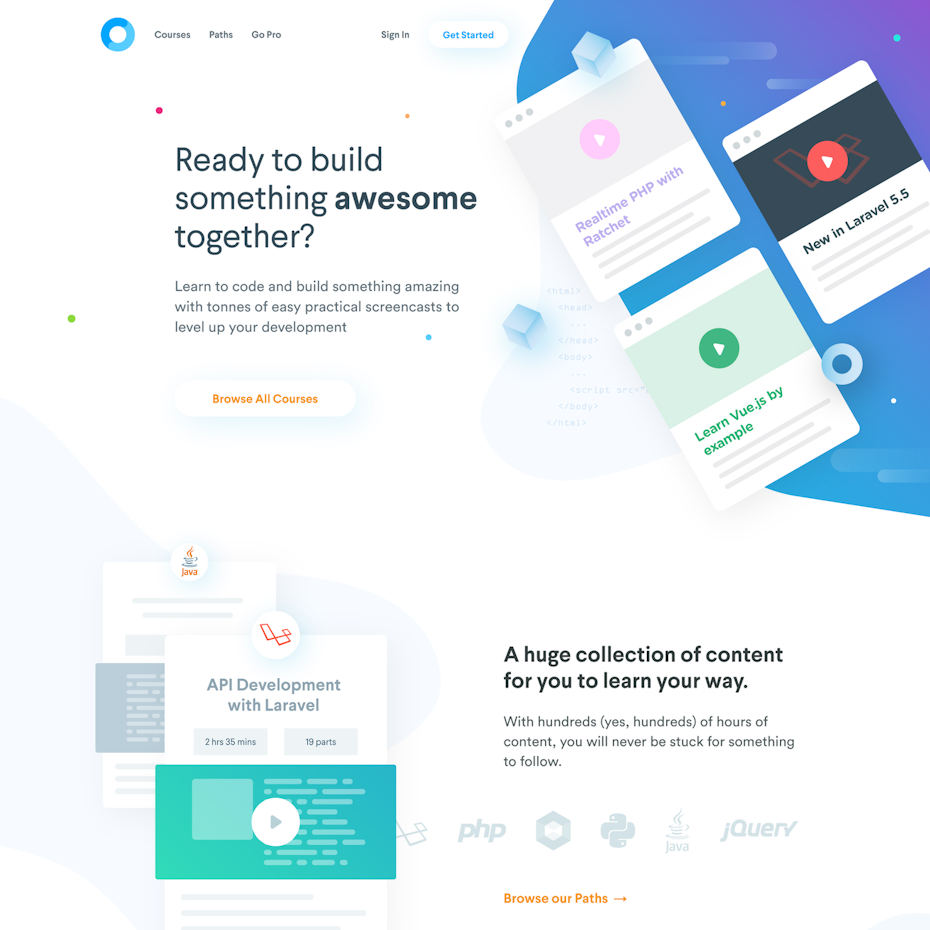
Subtle shadows help the UI components pop in this unique design. Codecourse homepage design by His-P Design Studio

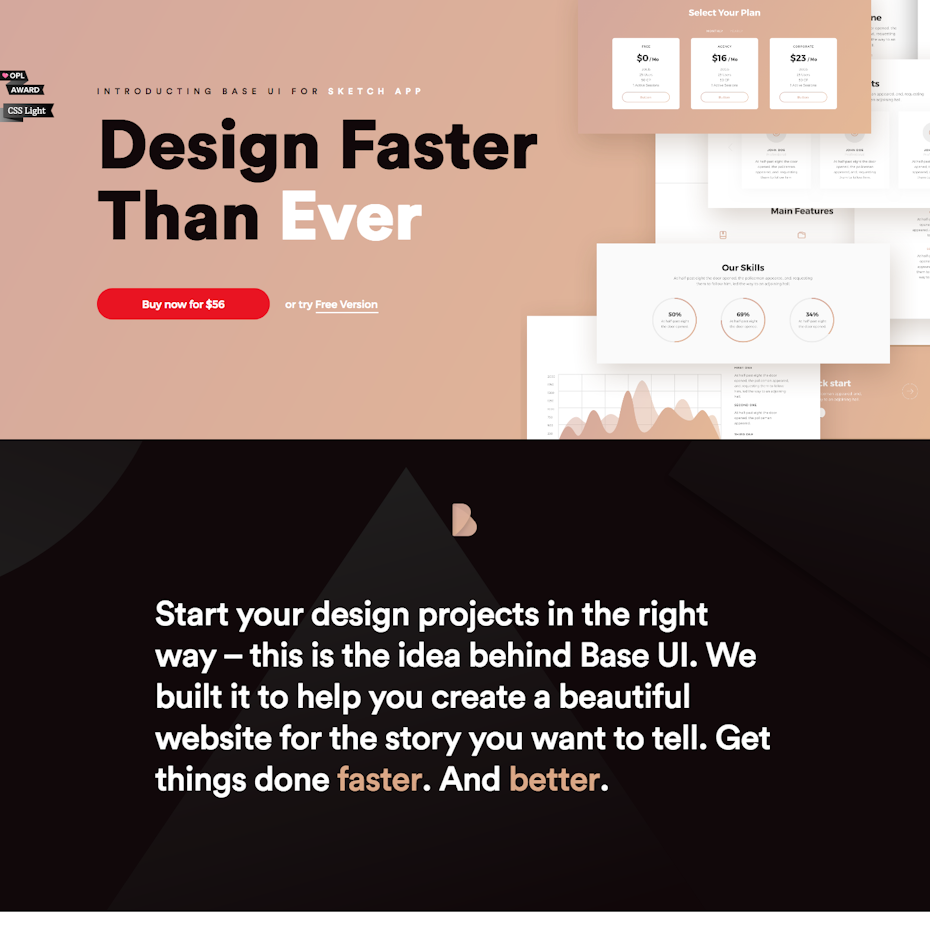
Subtle shadows help the UI components pop in this unique design. Via Base UI for Sketch
4. Dashing duotones
—

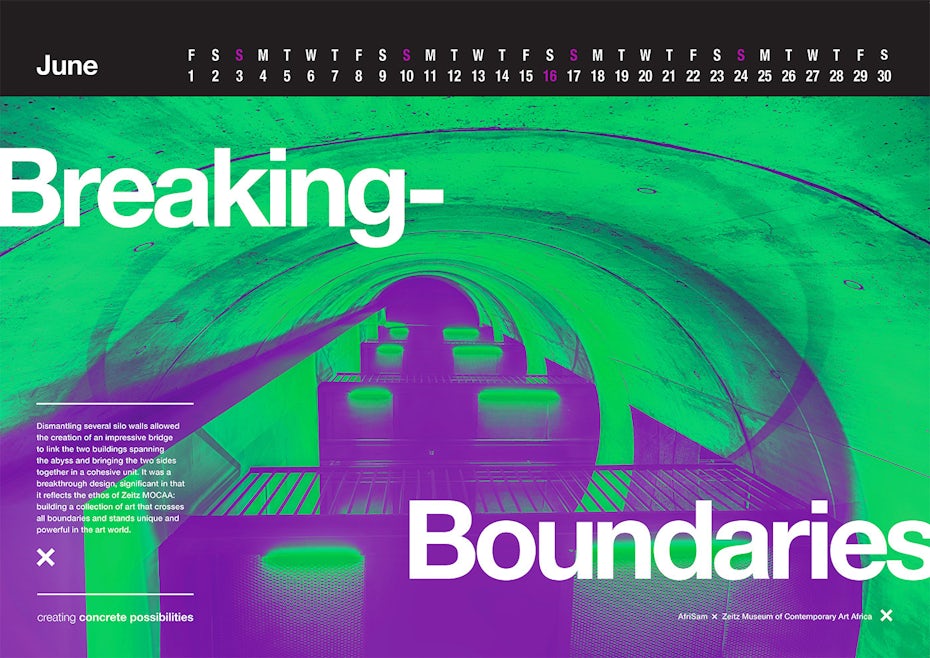
Calendar panel from AfriSam 2018 Corporate Stationary. Via Katt Phatt, Andrew Footit, Promise Luxe™, charlette hepworth, Ali Cordeiro, Copywriter, Nic Kostouros, Sherilea Gaspar
Duotones are traditionally created through a halftone printing process where one halftone is printed on top of another of a contrasting color, creating a two-toned image. This fundamental printing technique has found new life in digital media. Imaging software has made it easier than ever to create duotones, as well as related variations like monotones, tritones, quadtones and “fake duotones” (tinted images).

Spotify uses duotone images for branding and cover art. Via Spotify
Spotify has been credited with their return to mainstream design by using duotone images in their app and promotional microsites. Designers are taking advantage of this technique as imagery created within a limited color palette is delightfully complimentary to semi-flat design.
With bold colors and beautiful application possibilities, duotones are predicted to be one of the hottest trends of 2018.

Duotone poster design for Gauthier & Nolet Architects. Via Jvstin Bechard

Product packaging design by ::scott::

Duotones are used throughout the incredible website design for “Multimedia Guides to Polish Culture”. Via Culture.pl

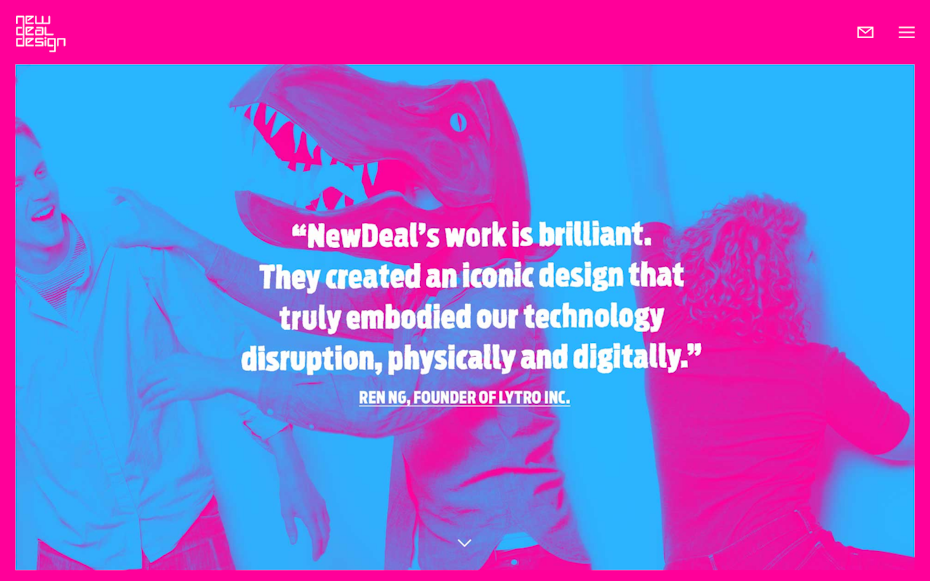
NewDealDesign uses vivid duotone imagery everywhere. Via NewDealDesign
5. Palettes & patterns inspired by the 80’s & 90’s
—

Bliss Thai’s 80’s inspired brand identity. Via Daria Kwon

Write Sketch &’s line of stationery and decorative papers have an awesome 80’s-90’s vibe. Via Write Sketch &

Redux Saints Branding featuring an electric logo design by austinminded
From pretty pastels (“millennial pink”, anyone?) to electric hues, color schemes from the 80’s and 90’s have been gaining popularity once again. With the movement away from ultra-flat designs, expect to see the abstract and geometric patterns inspired by the era move from the fringes into the mainstream as well.
As children of the 80’s and 90’s become more prominent and influential as both brand leaders and key target audiences, this trend can add visual excitement as well as a touch of nostalgia to your designs.

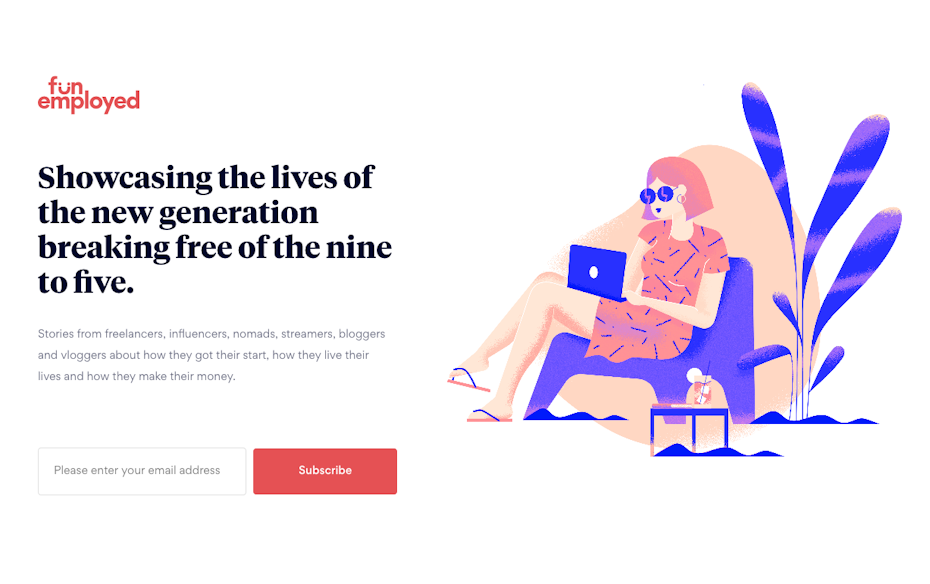
Fun Employed’s funky illustration is an amalgamation of retro and flat. Via Fun Employed

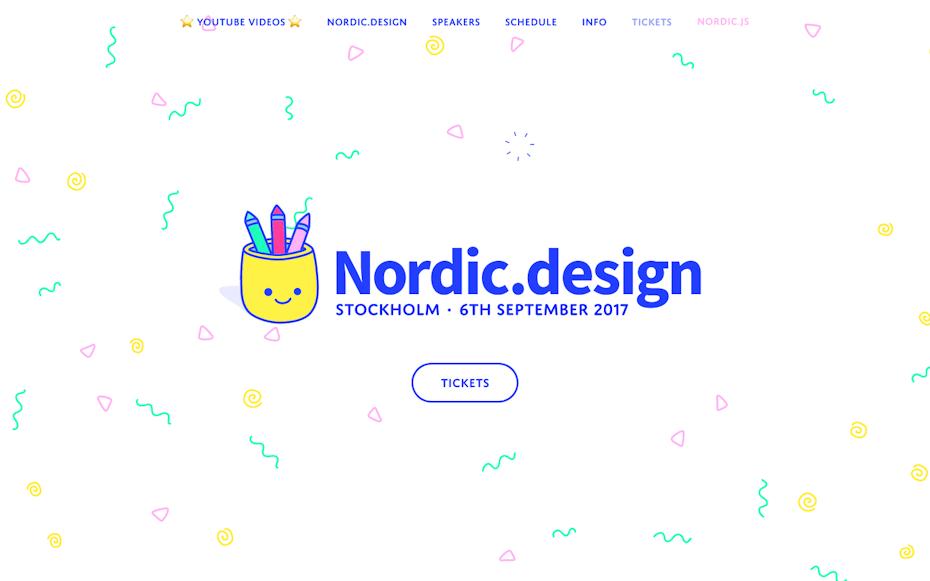
Nordic.design is down-right cute with it’s geometric patterns and neon colors. Via nordic.design

Bold colors and patterns jazz up MOO’s business card sample pack. Via MOO
6. Movement: animations, GIFs & cinemagraphs
—
You may be hearing a lot of buzz about microinteractions lately, but what exactly are they and why should you use them? Simply put, microinteractions are tiny animations used to communicate with users and help them perform tasks. They are a UX best practice, and possibly one of the biggest UX trends to date.

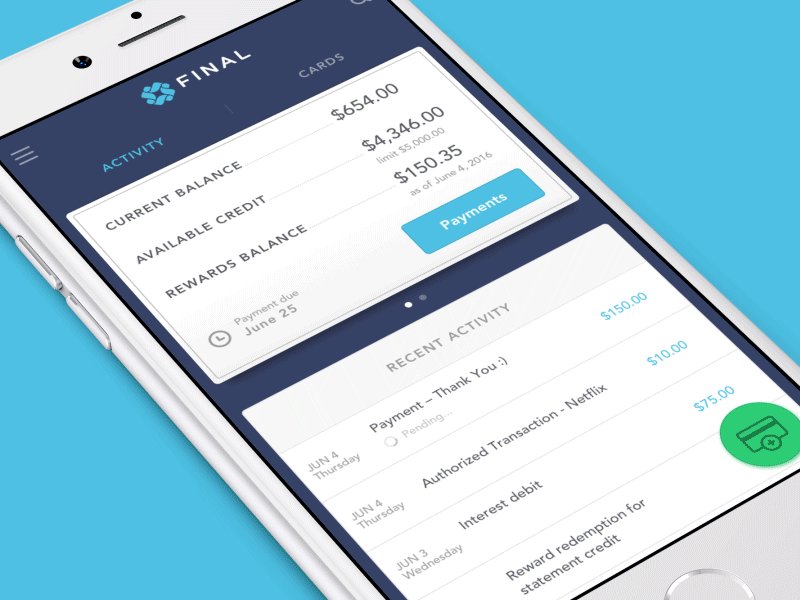
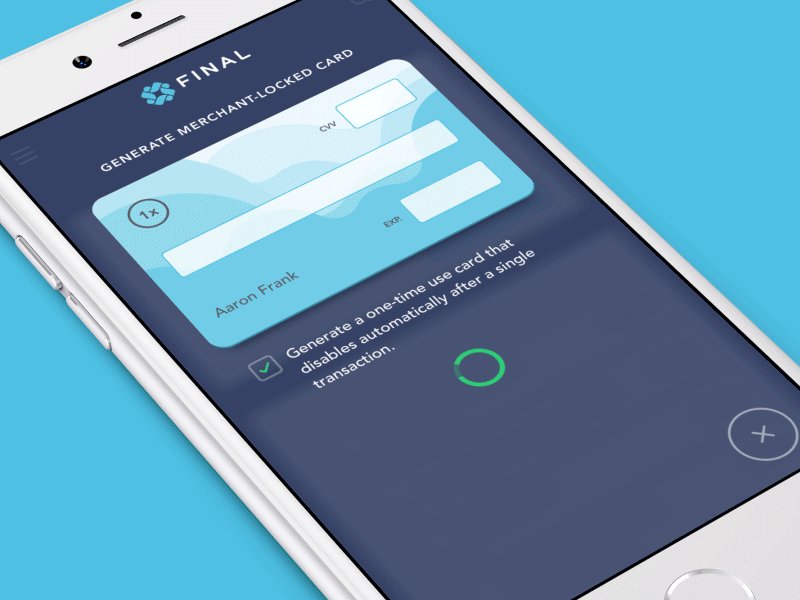
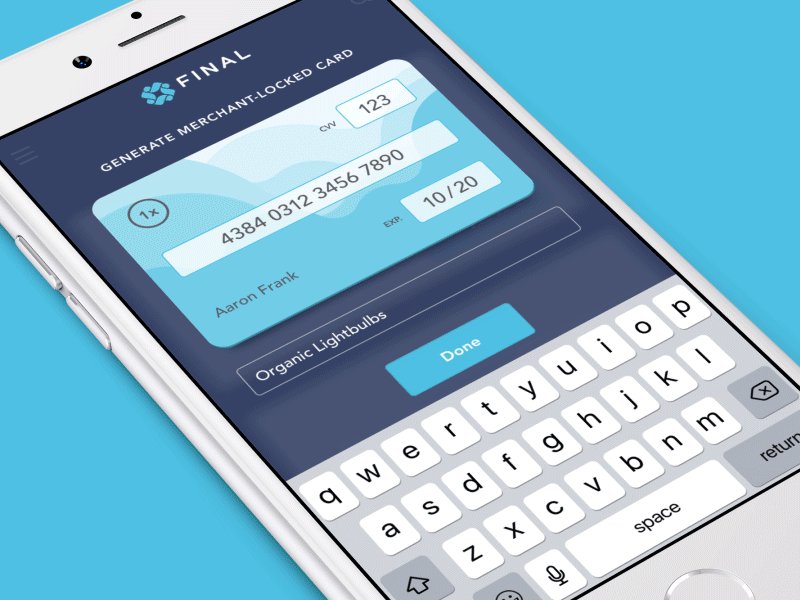
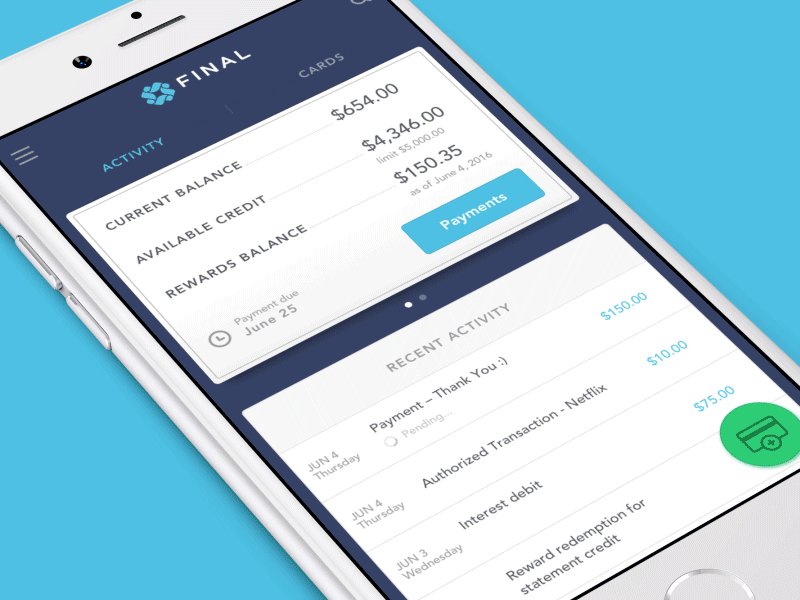
App interactions for Final. Via Ramotion

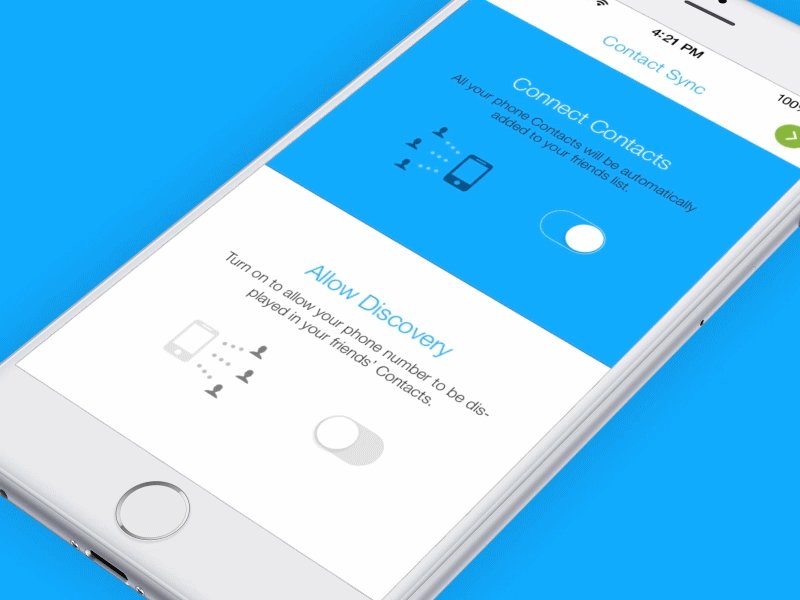
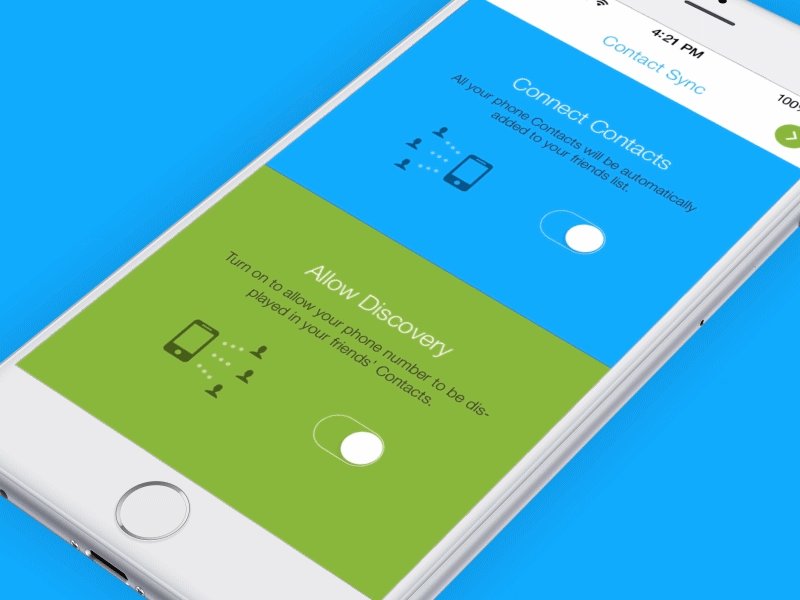
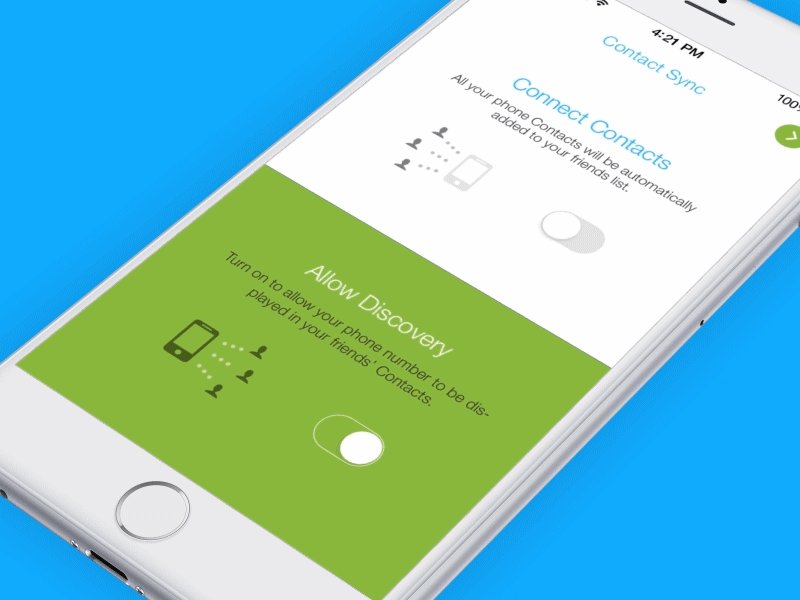
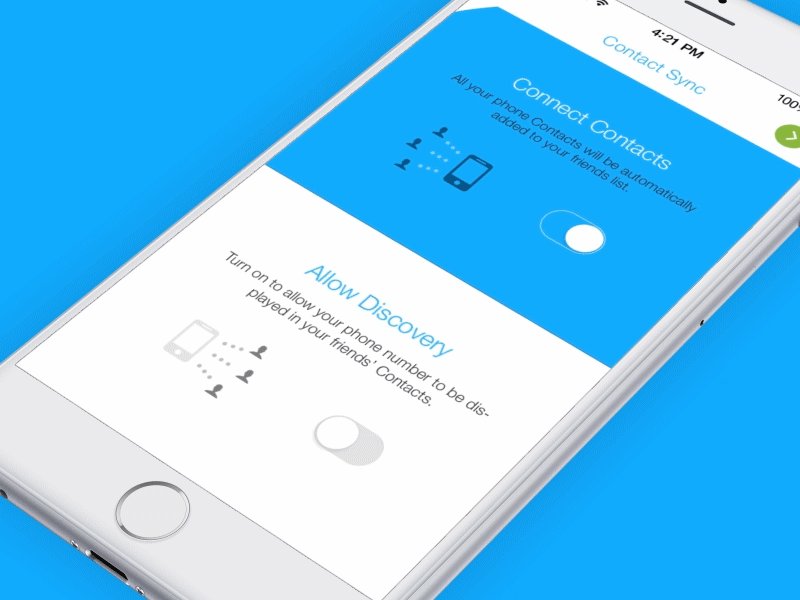
Contact sync microinteractions. Via Ramotion
Microinteractions are everywhere and though you may not be consciously aware of them, every time you receive a notification on 99designs, like a post on Facebook or swipe left on Tinder, you are engaging with microinteractions. They are particularly useful in making users feel like they are manipulating an interface by providing feedback for their actions. Paying attention to the details can really take your designs to the next level.

The new movement of 500px. Via William Kesling for Focus Lab

Animations for the new Google brand system. Via Adam Grabowski

Official animated wordmark for Uber. Via Nicolas Girard
When it comes to larger animations, GIFs and SVGs are valuable tools for communicating ideas, concepts and processes while making content more engaging for users. GIFs have come a long way since their animated clip art days and have evolved to fit in fabulously with the modern web. Add interest to ads, email newsletters, illustrations, icons and logos by taking advantage of this trend. Animated GIF logos have really become a trend of their own and it’s easy to see why—they’re slick, clever and extremely appealing.

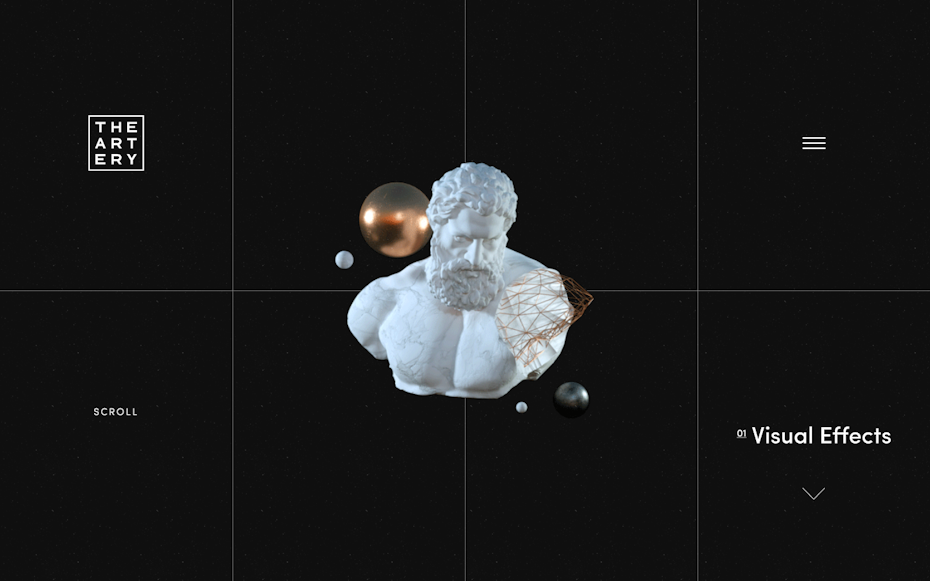
These aren’t your average GIFs. Via The Artery
![]()
Icons Responsive animated header GIF demonstrates the concept behind their product. Via Icons Responsive

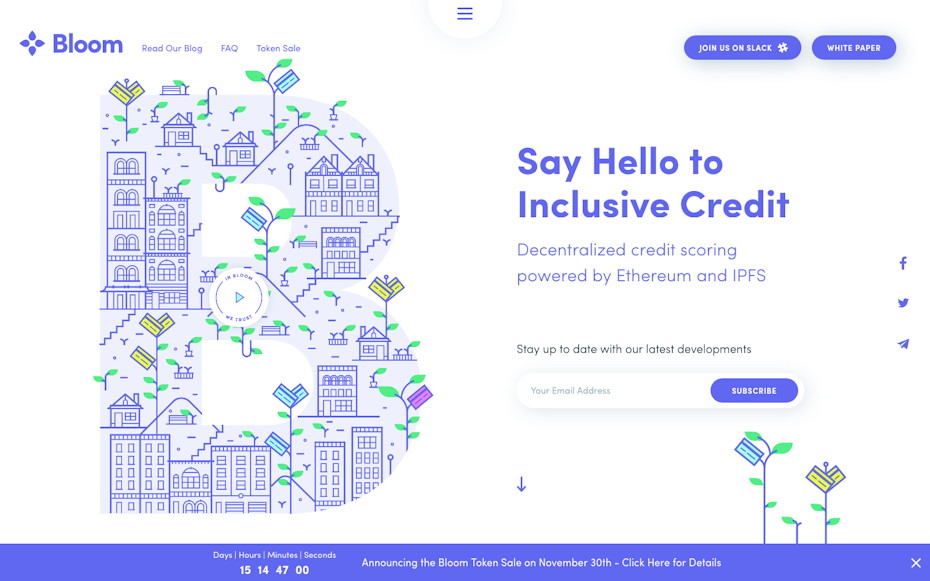
Bloom is brimming with illustrations and animations. Via Bloom
Speaking of appealing animations, it would seem that GIF and video recently had a baby, and her name is cinemagraph. These are essentially still images that contain a repeating video loop for only a selection of the image. The contrast of movement superimposed on extreme stillness can be striking and surreal. The short repeating loop creates the illusion of continuing animation and a moving photograph. Cinemagraphs can be created from either a short video clip or collection of photographs and can be published as either video or animated GIF. Expect to see cinemagraphs coming to websites, apps and social media ads campaigns near you in 2018.
7. Bold typography (and serifs return to the screen!)
—

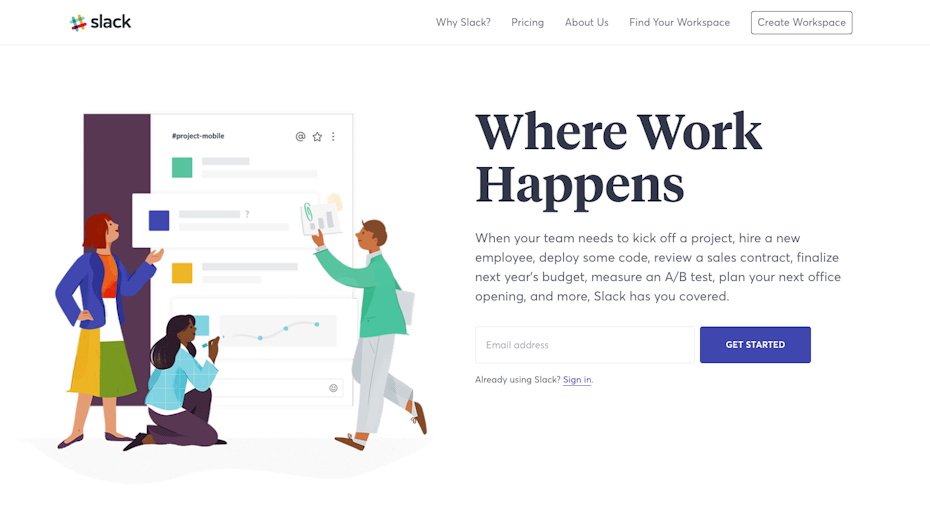
Slack seamlessly integrates serif fonts into a flat design. Via Slack

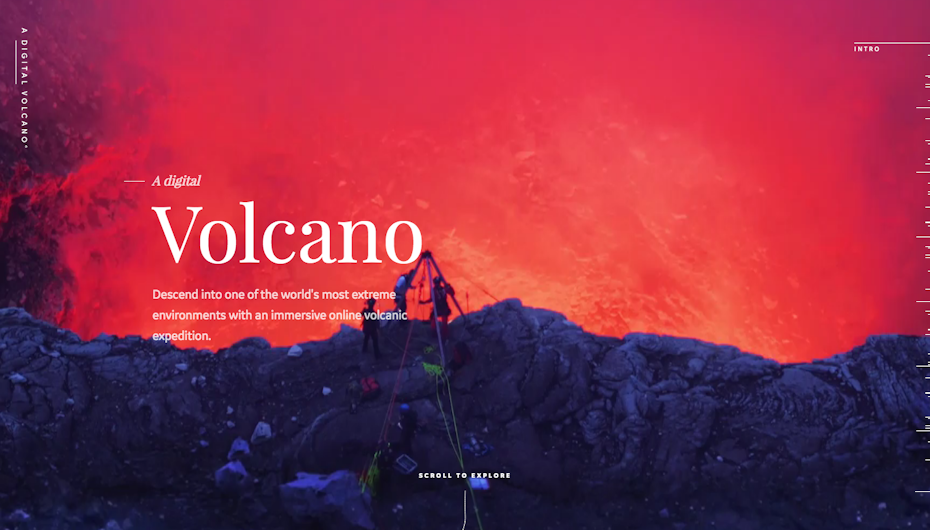
Serif fonts help set the tone for this epic project. Via General Electric
When it comes to typography in 2018 you’ll find that the bigger and bolder, the better. Designers will be opting for artistic effects, extra-large font sizes and huge headlines. Helvetica-inspired sans serifs have dominated digital spaces, and while they’ll remain as fashionable as ever (especially their extra-bold family members), we can expect more typeface variety in the coming year.

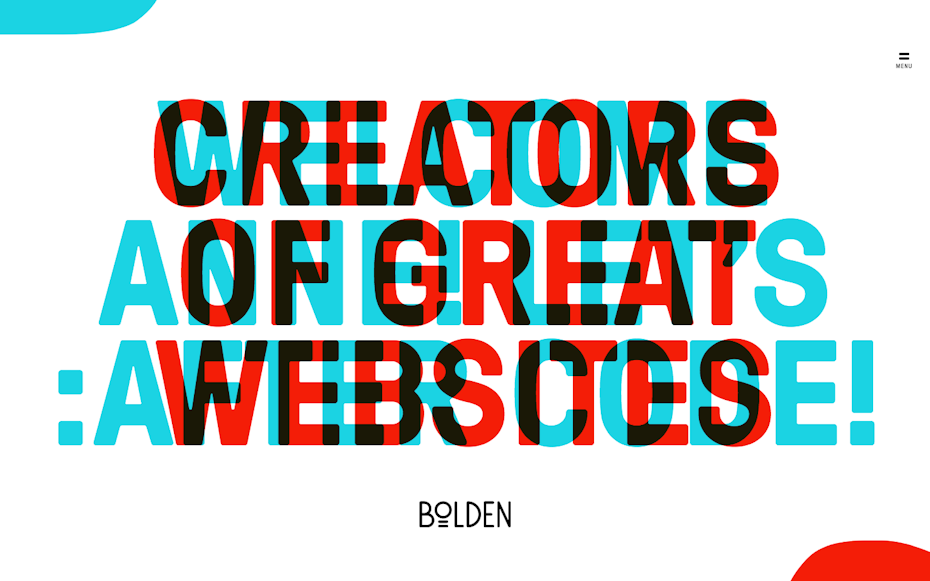
Bolden’s extra-large typography and hover animation is awesome. Via Bolden
This variety will include more decorative and hand-made fonts as well as—gasp!—serif fonts. Our serif font friends have been making a rapid reappearance on screens, especially when paired with sans serifs. With a demand for synchronization across all media, designers shied away from serifs almost entirely to avoid inconsistency as brands began to live more of their lives online. With the serif’s increasing acceptability on screens (likely due to better screens and Google Web Fonts’ impressive options), we can expect a ripple effect and for the serif to regain some of its former footing.

Alta packaging design concept by Fe Melo

Album artwork for Low High featuring creative typography by nevergohungry

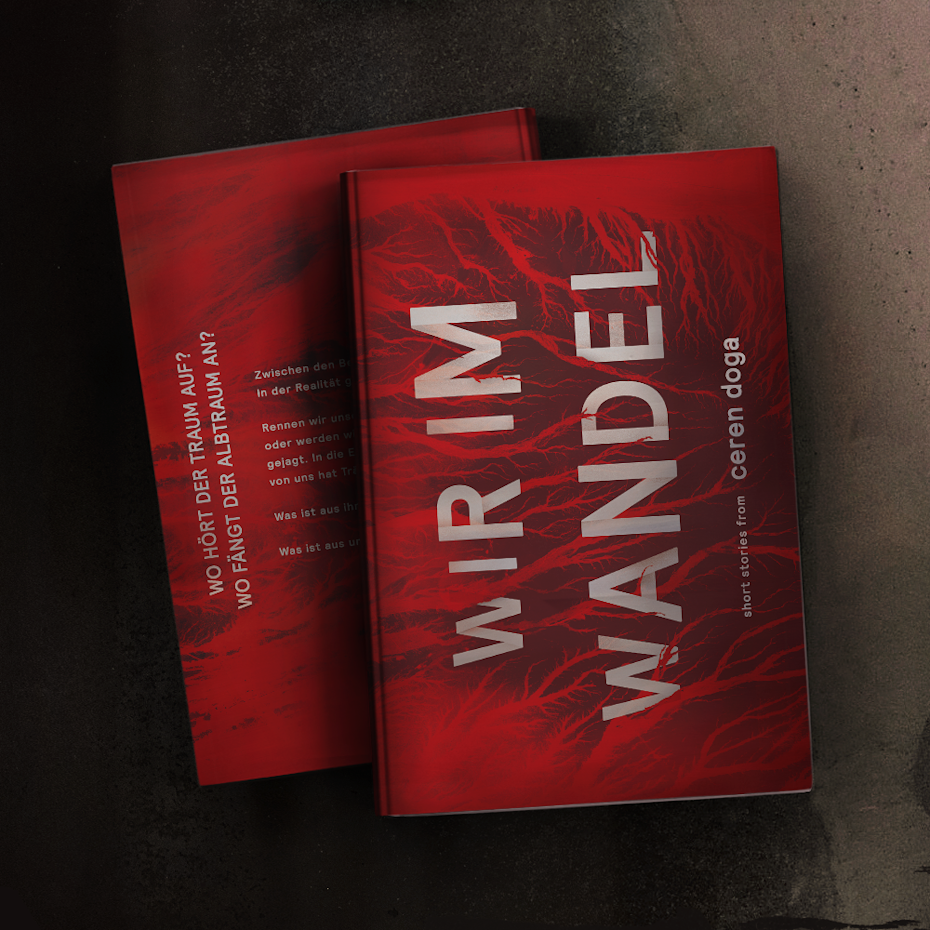
Wir Im Wandel book cover by nevergohungry
Trends mainly seen in print will also be finding their way on screen. These will include experimental and artistic typography, more creative layouts and placements involving imagery, and bolder variations in alignment and kerning.

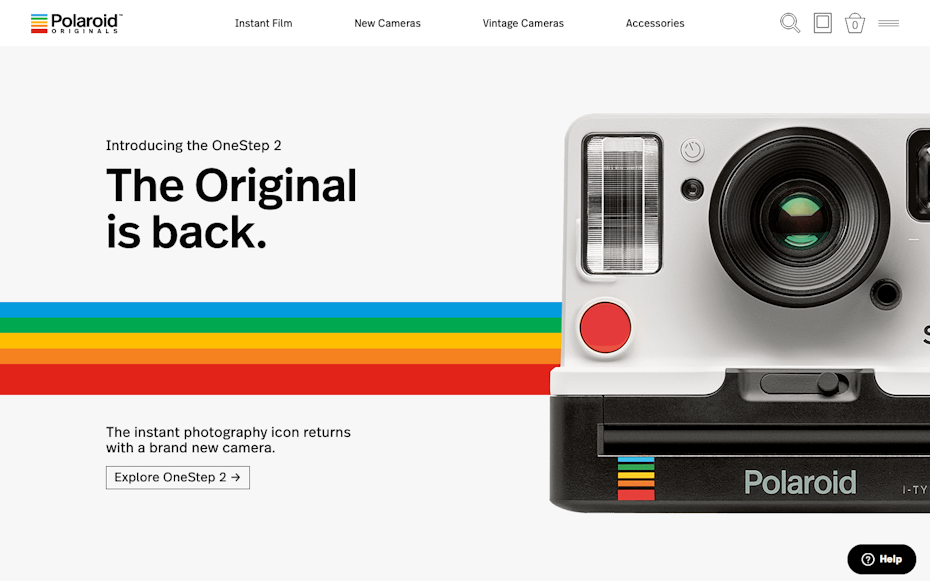
So modern, yet so retro. Via Polaroid Originals

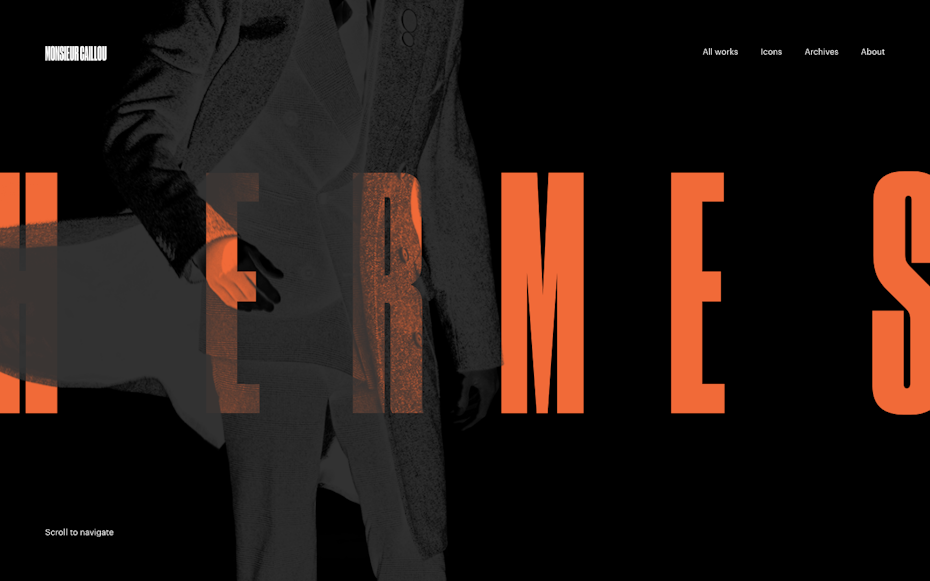
Pierre Nguyen shows us bigger can be better. Via Pierre Nguyen

Bold serifs and whimsical animations are a great pairing. Via Nurture Digital
8. Custom graphic art and illustration
—

Stunning logo with custom typography. A collaboration by Dusan Klepic DK™ and ludibes

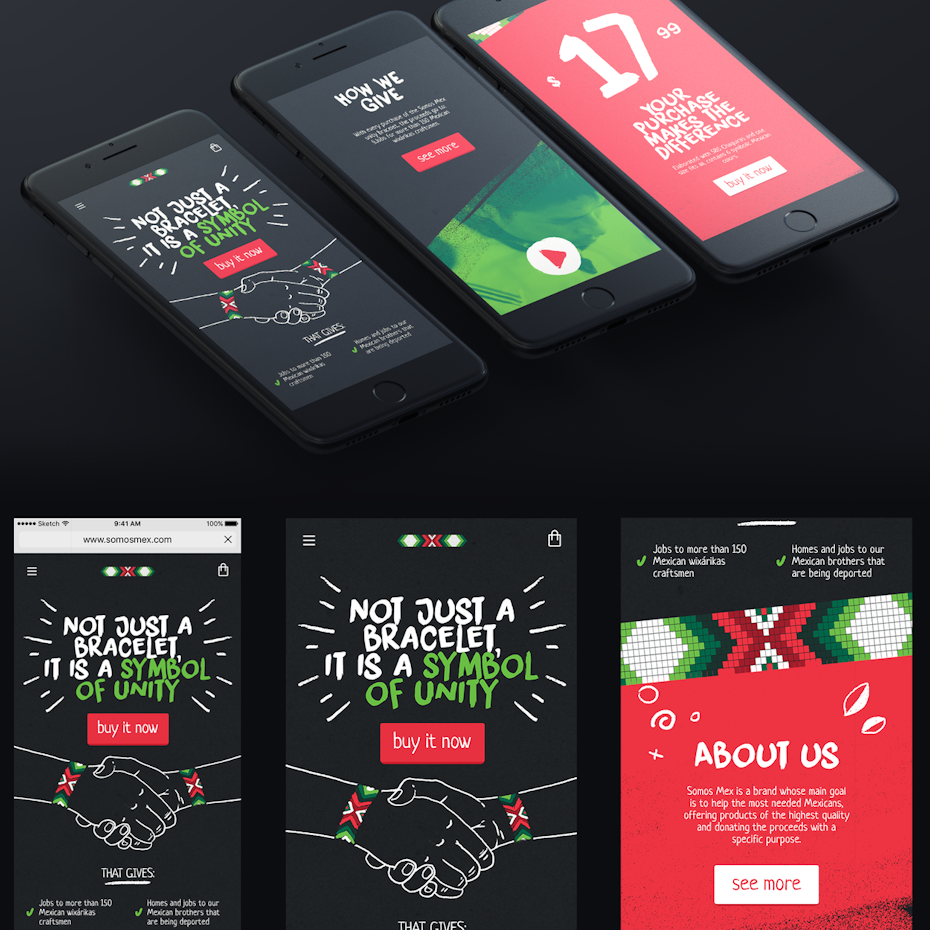
This illustrated mobile site design concept by boorykin is seriously amazing. (Full view here.)

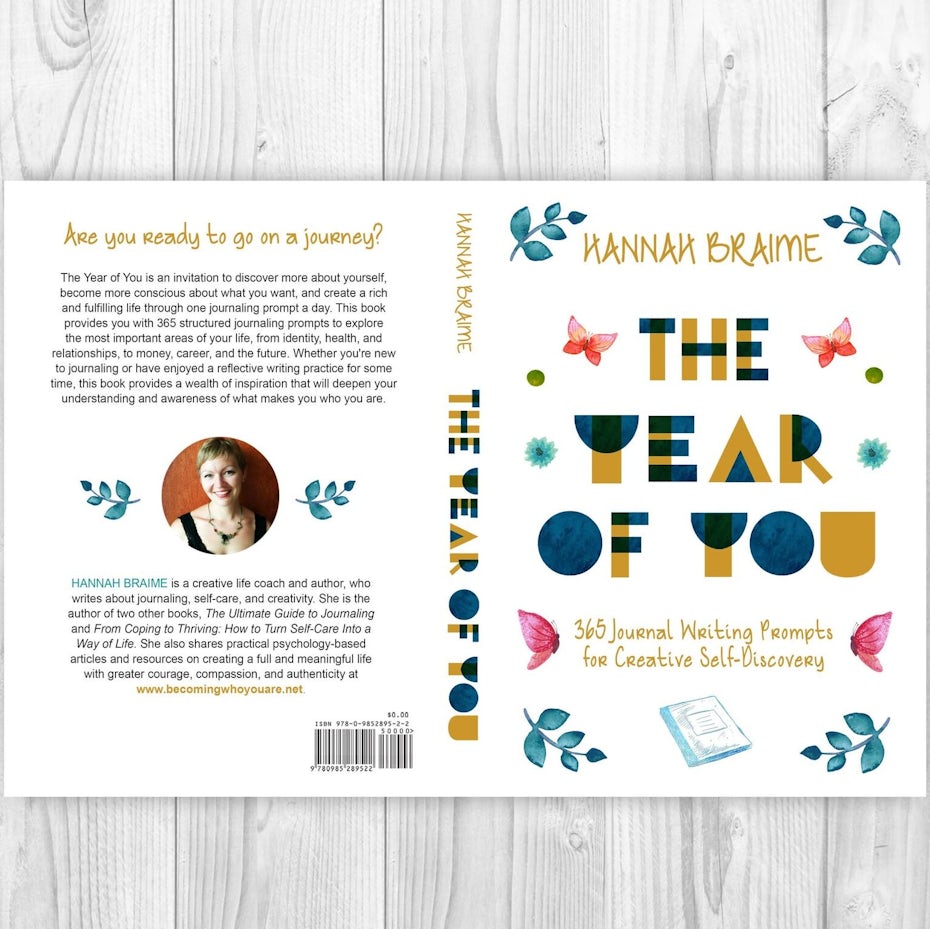
The Year of You book cover design for hannahs3 by LilaM
Whether they are whimsical, practical, or purely artistic, the demand for custom graphic art and illustrations will continue to grow in the new year. Custom imagery has always played a major role in print media. When it comes to digital media however (despite being a star player of Flash websites in the 2000’s), custom graphic art and illustration has taken a backseat to cheaper stock imagery alternatives for much of the last decade.

Custom illustrations for rocket by SpoonLancer

Trade show display design for cloco by Mila Jones Cann
The accessibility of stock left drawing, painting, calligraphy, artistic typography, photography and illustration underutilized on the modern web. This includes modern renditions of classic graphic design techniques like duotones and double-exposures for example, both of which are becoming trends of their own. The movement toward flat design also left little room for these embellishments and as we opted for icons and illustrations tailored to flat design trends, we left things looking a little homogenized.

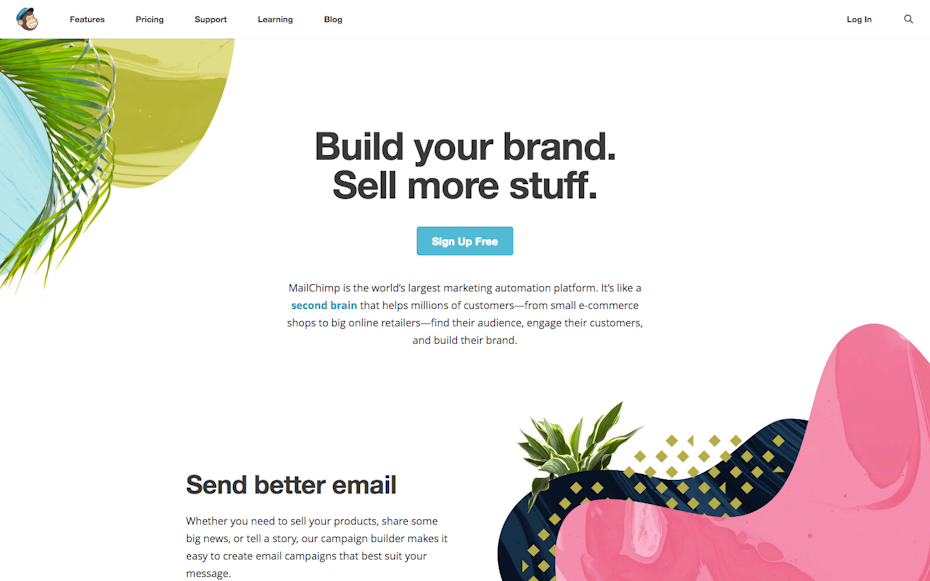
MailChimp’s fun 80’s inspired graphic art. Via MailChimp

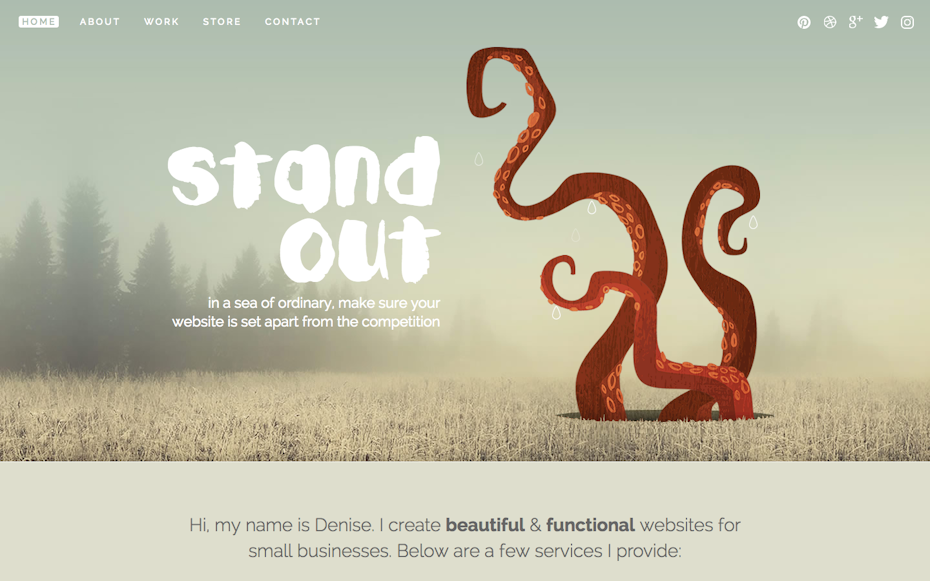
These illustrations are downright whimsical. Via Denise Chandler

The game inspired interactive resume of Robby Leonardi.
Custom artwork and illustration helps create a visual language which can really enhance and add personality to a brand. In 2018, you can feel free to get really creative as we’ll see more artwork in a broader range of styles surface as designers and their clients begin to untap the potential of these underused assets.

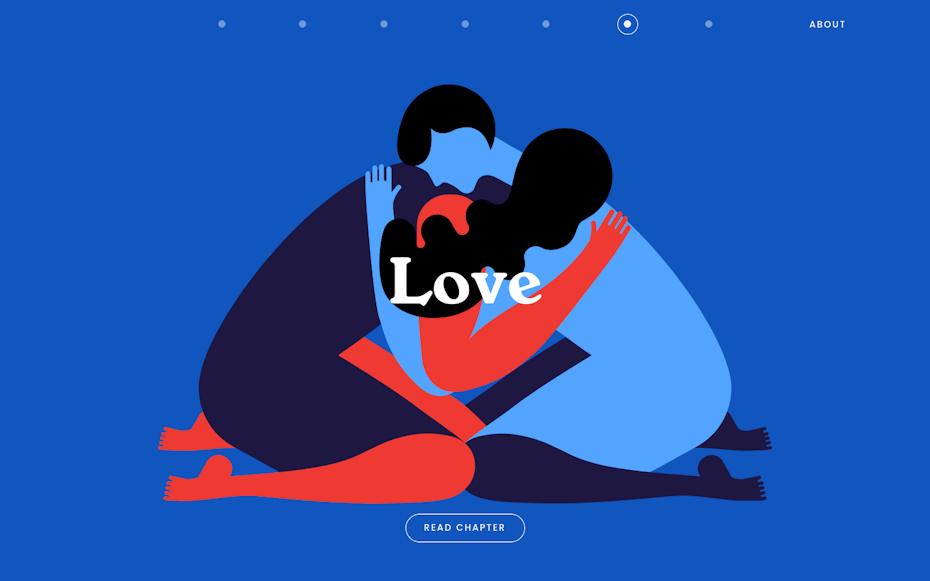
These Matisse inspired illustrations with subtle animations are simply striking. Via Inside the Head

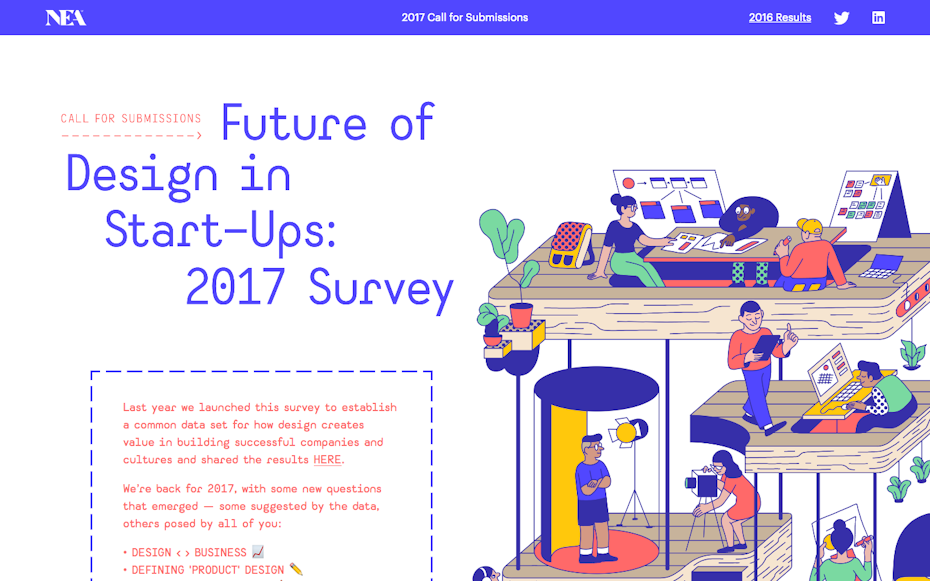
Part flat, part 80’s, all custom. Via New Enterprise Associates

Delicate watercolor illustrations are timeless. Via House at Khlebny
9. Authentic photography
—

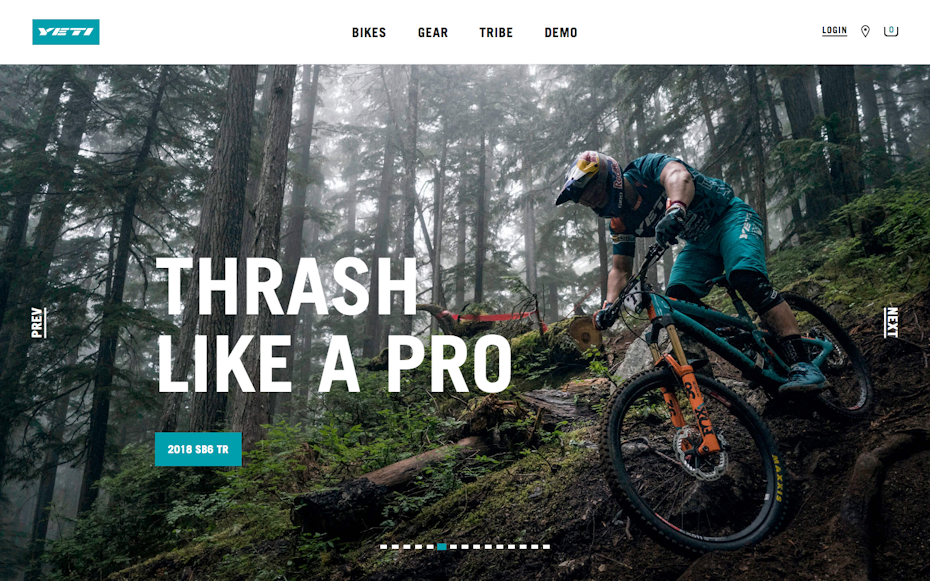
Yeti’s photography is action-packed. Via Yeti
Authentic photography looks and feels real. Whether you’re working with custom photos or selecting stock, look for images that convey emotion, contain action or tell stories. Unfiltered and unstaged photography was a huge part of advertising in the 90’s, and though we’re not quite sure why models spent the next 15+ years shaking hands and smiling at their screens, it’s refreshing to see natural (and more interesting) compositions return to the mainstream once again.

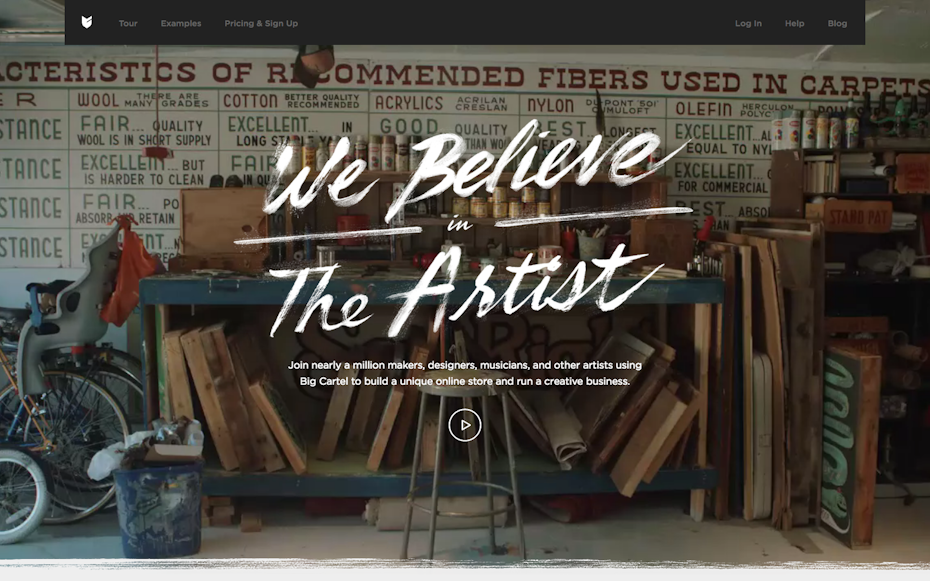
Big Cartel’s real life scenes relate to their artistic audience. Via Big Cartel

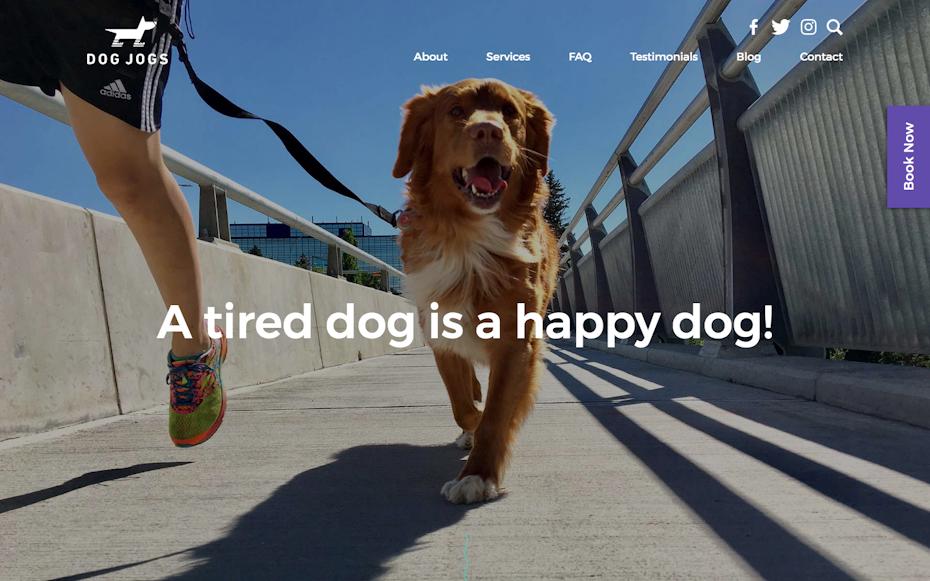
Seriously, how cute is this guy? Via Dog Jogs
Demand for real-life photography grew significantly in 2017 and will grow even more in 2018 as brands seek to connect with their users, and designers seek to rid the world of cheesy stock photography. Luckily there are lots of amazing photographers out there who are helping meet this demand through premium and free stock photography resources.

This design is jam-packed with epic action shots and scenery. Via Epiccurrence

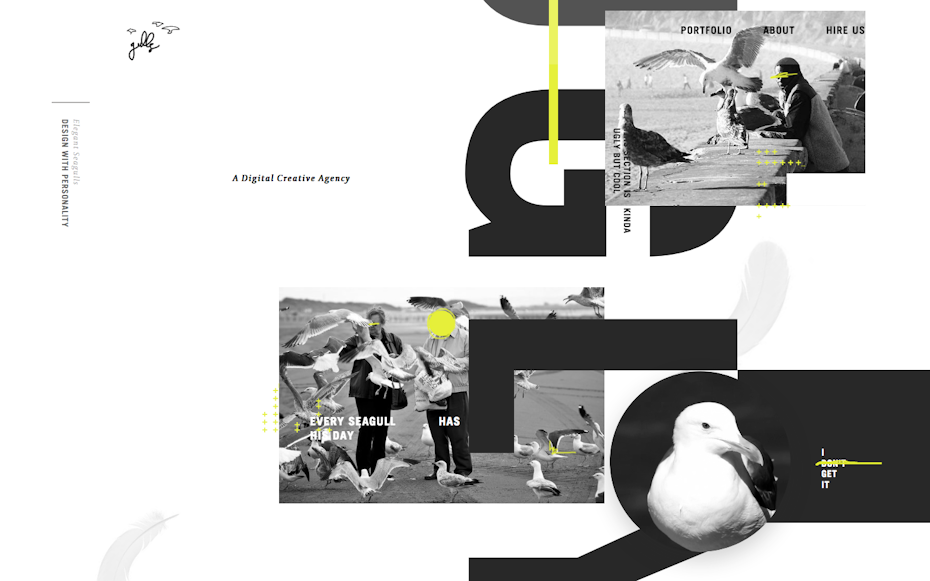
Elegant Seagulls combines custom photography with bold typography for a modern, creative look. Via Elegant Seagulls
10. Highly detailed vintage
—

Boutique soap bar packaging concept by Martis Lupus

Eye-Catching health food packaging concept by Hive – Agency

Vintage and timeless beer label for Marina by MANTSA®
Vintage isn’t anything new (obviously), but the trend will remain strong in 2018. Though it may contradict the mainstream desire for minimalism—beautiful, finely crafted logos and illustrations are timeless. Brands looking to achieve a top-shelf look often find classic design aesthetics can provide an air of distinction and sophistication.

Whiskey box design concept by Esteban T

Salami label design for Bona by Wooden Horse

Logo design for Perfect Steep eJuice by Mojo66
While this trend may not be practical for everyone, brands in the food and beverage industries—especially those in wine and spirits—have been leveraging this style for years with gorgeous results. Artisan, organic and natural product brands are loving this look by using it to give their products that hand-crafted, wholesome feeling of simpler times.

Fiore floral Italian restaurant branding. Via No Name Branding

Vintage label design concepts by .g.

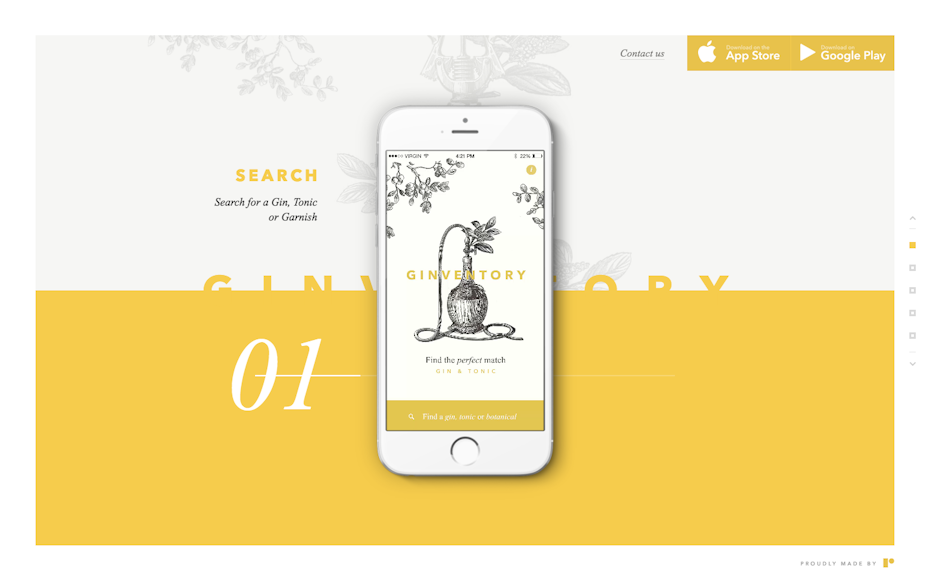
Find the perfect gin using this delightfully designed app. Via Ginventory
Are you ready for 2018?
—
It’s an intriguing time in graphic design. The graphic arts are being revitalized as we’re beginning to see a resistance to the flat design movement. The design scene is about to get a lot more interesting as we continue to focus more on originality and the individuality of brands and their audiences. With so many old and new styles on the table, it will be a time of taking risks and breaking patterns. Make 2018 the year you release your creativity!
Original article on 99designs.
